WHAT IS MARKDOWN?
In India Markdown entered in the life of technical writers quite recently precisely after startup culture. Also, the popularity of GitHub and Stack Overflow add to its boom. Still, job opening with Markup requirement is less, but Information Developers Foundation decided to give it space in our next generation Technical Communication Curriculum.
If you are using Markdown for technical documentation, kindly let us know.
Here we go:
Markdown is a lightweight mark up the language with simple text formatting syntax. Father of Markdown is John Gruber.
Example of few more lightweight markup language
- Markdown
- BBCode
- Textile
- Wiki
So what, What is for technical writers?
Can technical writers use markdown to create user documents or developers documents?
What is the learning curve?
My company doesn’t have the budget to procure the new license for technical documentation team.
Hold on:
You will find your answer in this post.
Let us first understand technically why this is picking up why it is desirable-
Capacity to plain text to HTML and that too without any knowledge of HTML and it is FREE 🙂
It is suitable for organized pieces of content in the web that smoothly converts to clean and structured HTML.
It is designed with the explicit intention to be easily readable.
The traditional writing user interfaces cause interruptions in the flow of thought process whenever a user has to pause and click their mouse or use complex short-cut keys for writing.
Therefore, the advanced writers find it very convenient to apply rich document formatting on the fly seamlessly.
What is the ideal condition to use Markdown?
Many organization now claim the use of markdown for all kind of documentation.
Markdown is extensively used by GitHub and Stack Overflow making it darling of developers. If you are a developer, you cannot ignore Markdown.
I being a traditional technical communicator have a different opinion. I may be wrong.
Consider using Markdown:
When you are writing for software, I mean to say you will not end up writing thousands of page with hundreds of images.
Localization is not on your card.
You are working in the agile environment.
Print documents or single sourcing is not your requirement.
Content reusability is not a priority.
Low on budget. In fact zero budget for tools.
If you have anything to import from classical authoring tools. This not tool is not for you.
In nutshell, it is a very good bet for startups.
MARKDOWN FORMATTING SYNTAX
The basics syntax of Markdown is pretty simple.
Here are some of the basic elements often used:
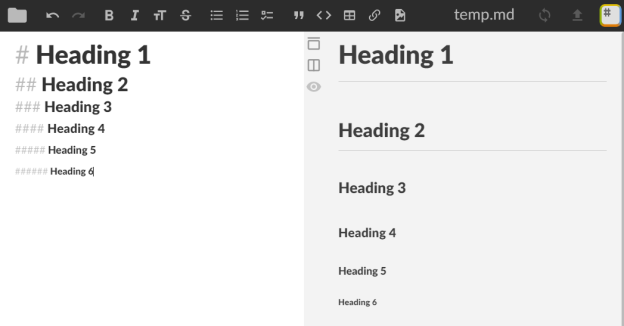
HEADINGS
Use any line as a heading by prefixing with the # symbol
Heading 1 is prefixed with one #
Heading 2 is prefixed with two ##
Similarly, Heading 3 with ###
For example:
# Heading 1
HEADING 1
For
## Heading 2
HEADING 2

TEXT
Emphasize texts by using italics, bold or both italics and bold easily, with the help of either asterisks or underscores.
A text can be wrapped up in a single asterisk (*) to make it italics.
It can be wrapped with a double asterisk ( ** ) to make it bold.
Or triple asterisk ( *** ) to make it bold and italics.
For italics
*italics*
For bold
**bold**
For bold and italics
***bold and italics***
LINKS
There are two types of links :
- Inline links
- Reference links
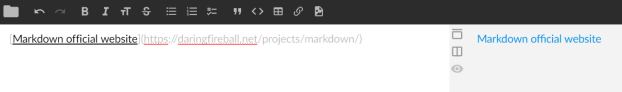
INLINE LINKS
Wrap the text to be linked, in a square bracket ’ [ ] ’ , followed by the URL to be linked to in parenthesis ’ ( ) ’to add a link.
i,e [text] followed by (URL)
[Markdown official website](https://daringfireball.net/projects/markdown)
REFERENCE LINKS
As the name implies, the reference link is a reference to another place in the document.
It is written as [ text ][ xyz ] . Now you can define the link anywhere in the document [ xyz ]: URL
[text][xyz]
[xyz]: URL
IMAGES
The syntax of inserting an image is similar to that of links. The only difference is that you need to prefix an exclamation mark ’ ! ’ in front of text wrapped in square bracket ’ [ ] ’ followed by the URL in parenthesis ’ ( ) ’ .
i.e ![ text ] followed by (URL of image).

For a reference image follow the same pattern as reference links. Images can be inserted in a similar way as reference links by defining it later.
![text][id]
[id]: URL
LISTS
There is two type of lists:
- Unordered list
- Ordered list
UNORDERED LIST
To create an unordered bullet list, you need to preface each item in the list with an asterisk ( * ) or (+) or (-). For example:
* Butter
* Bread
* Apples
* Eggs
The Markdown list would be represented by the following bullet points:
- Butter
- Bread
- Apples
- Eggs
You can also create nested lists by putting four spaces, and it will be nested under the line above.
ORDERED LIST
For an ordered list, prefix a number followed by a dot and space, before the text.
- Butter
- Bread
- Apples
- Eggs
MANUAL LINE BREAK
End a line with two or more spaces.
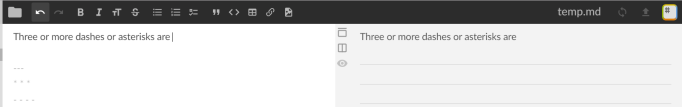
HORIZONTAL RULES
Three or more dashes ( – ) or asterisks ( * ) is used to throw-down a quick divider in your article to denote a visual separation between different sections of text.
---
* * *
- - - -
BLOCKQUOTES
Markdown’s blockquote syntax is useful when a sentence or a paragraph taken from another source, calls to draw special attention to the reader.
To create a blockquote, you have to preface a line with the “greater than” sign ( > ). For example
> Peace begins with a smile.
Peace begins with a smile.
CODE SNIPPETS
If you’re a technical writer, you may want to use example snippets of code to explain your readers a particular syntax. Use a single back-tick ( ` ) around a word in a sentence, to show a quick code snippet.
Example of an inline code snippet.
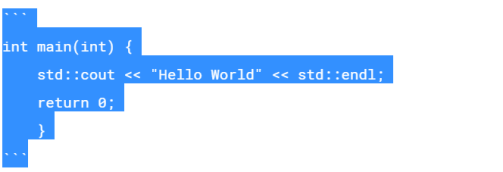
Similarly, to create code blocks place triple back-ticks ( “` ) before and after the code block. A blank line before and after code blocks makes the raw formatting easier to read.
For Example:

int main(int) {
std::cout << "Hello World" << std::endl;
return 0;
}
AUTOMATIC LINKS
https://gotechwriter.wordpress.com
ESCAPING
Escaping Markdown characters with a back-slash \ allows you to use any characters which might be getting accidentally converted into HTML.
For Example to write * do not convert into italics* literally without appearing in italics:
\* do not convert into italics\*
EMBEDDING HTML
<button class="button-save large">Big Fat Button</button>
Possibly the coolest feature of Markdown is that it also supports plain old HTML. If you find yourself stuck and unable to do what you want in Markdown, you can write in regular HTML, and it will work just fine.
CONVERTING HTML TO MARKDOWN
If you’re just getting into Markdown and you’ve found yourself with a massive back-log of old files which are written in HTML, you might want to convert them to Markdown to make them easier to work with in future.
Here’s a tool by Dom Christie which lets you do that exactly.
BEST MARKDOWN APPS
Here are some of our favorite Markdown editors for Mac, Windows desktop and mobile.
MAC OSX MARKDOWN EDITORS
- Mou
- iA Writer
- Desk
- ByWord
WINDOWS PC MARKDOWN EDITORS
- WriteMonkey
- MarkdownPad
- Texts
- SublimeText
APPLE IOS MARKDOWN APPS
- Werdsmith
- iA Writer
- ByWord
- Day One
GOOGLE ANDROID MARKDOWN APPS
- Draft
- MarkDrop
- Jotterpad X
- Writer
PUBLISHING ONLINE WITH MARKDOWN

Before concluding I wish to see Markdown as a standard
CONCLUSION
I am sure now your fingers will be flying across the keys to speed up your workflow while you pen your piece of writing. Become a pro by practicing writing with Markdown!
Hope you find the post useful.
Author Biodata
Hi, I am Deblina. Student of Rahul Karn, Information Developers Foundation best technical writing Institute in India.
I am a technical writer. I did my engineering in Computer Science and worked with renowned companies. My passion for writing made me connect with a lot of like-minded people across the globe. I love sharing my knowledge and skills on my blog. https://gotechwriter.wordpress.com